本文因刷屏广告太多已关闭评论
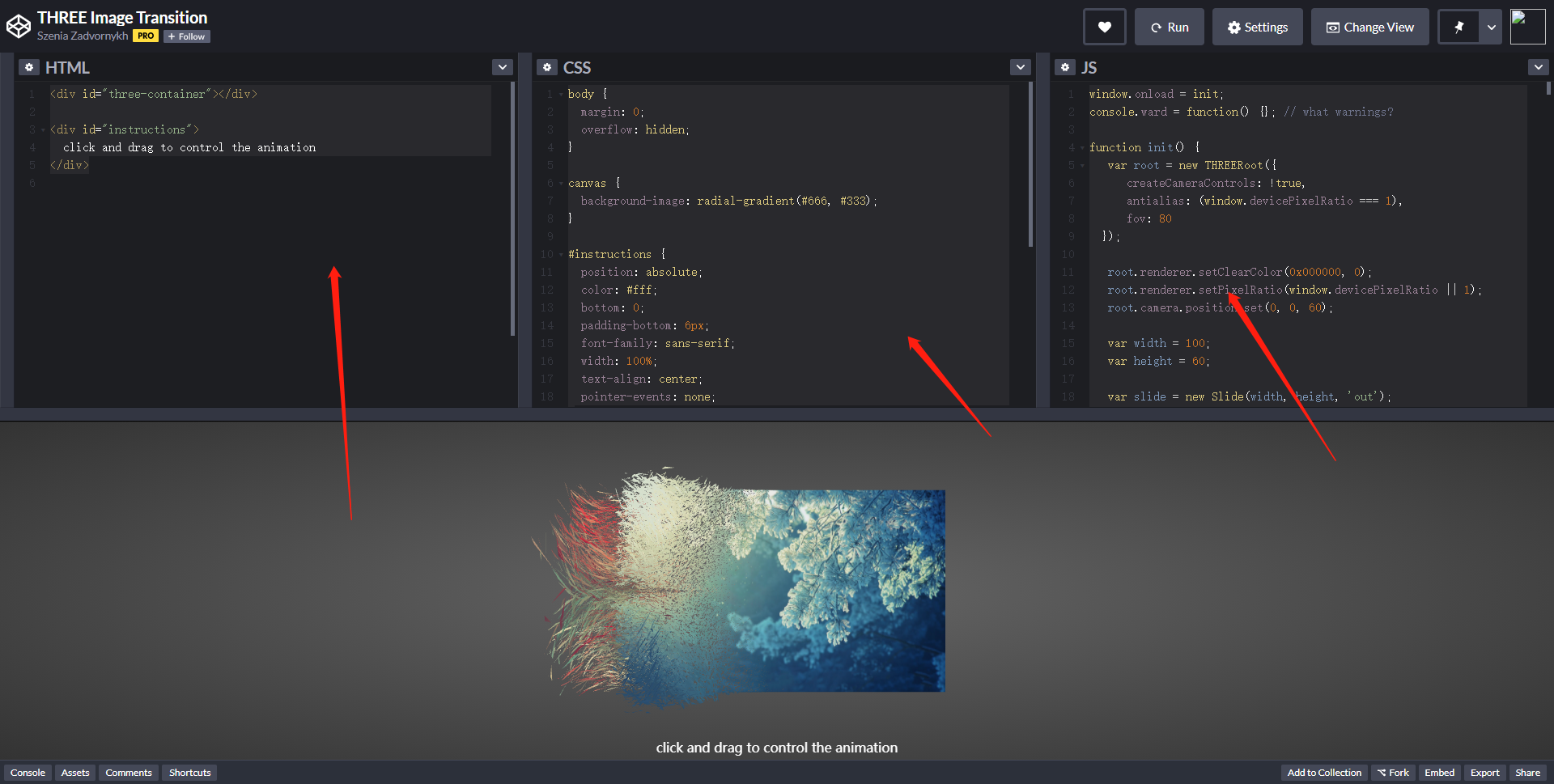
首先我们先放一下源代码地址 查看演示
这是效果 
我们发现通过直接复制粘贴上方三个框里的代码并不能成功运行代码
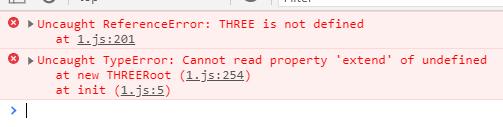
通常会报错
这是因为没有引入three.js,导致无法进行后边的内容
three.js下载地址 下载地址
本人推荐还是根据这个链接里的网盘下载比较靠谱,而且官网下载贼慢(我是用的百度云试用60秒下载的)
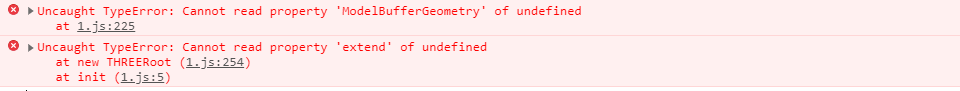
下载完之后引入three.js发现还是报错
Cannot read property 'ModelBufferGeometry' of undefined这是因为我们并没有完全引完JS代码
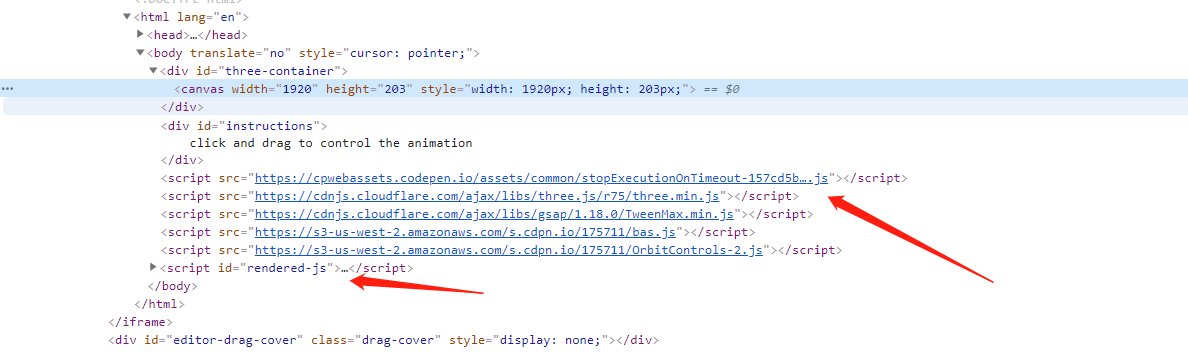
重新打开我们的演示地址打开f12
可以发现我们少引了两部分的js,将他们全部复制引入之后就可以了,不要忘了第二部分script上的id





评论